目次
Lighthouseとは?
Lighthouseとは、Googleが提供する無料のウェブページ分析ツールです。
このツールは、ウェブサイトの品質を多角的に評価し、改善のための具体的な提案を行います。特に、パフォーマンス、アクセシビリティ(アクセスしやすさ)、SEO(検索エンジン最適化)、ベストプラクティスなど、ウェブサイトの重要な側面を分析する機能を持っています。
Lighthouseどのような機能があるのか?
では、具体的にどのような機能があるのでしょうか。最もよく使われるのが、ウェブサイトの「パフォーマンス評価」です。これは、ページの読み込み速度や表示速度を測定し、ユーザー体験を向上させるための改善点を指摘します。例えば、画像が大きすぎると読み込みに時間がかかりますが、Lighthouseはそのような問題を発見し、解決策を提示してくれます。
次に、「アクセシビリティ」です。これは、ウェブサイトがさまざまなユーザーにとって使いやすいかどうかを評価します。色の使い方や文字の大きさなど、細かい点に気を配ることで、より多くの人にウェブサイトを使ってもらえるようになります。
また、SEOの評価機能も重要です。これは、ウェブサイトが検索エンジンにどの程度適しているかを分析し、検索結果で上位に表示されるためのヒントを提供します。タイトルタグやメタデータの最適化など、細かい部分に気を配ることで、ウェブサイトの訪問者数を増やすことができます。
最後に、「ベストプラクティス」の評価です。これは、ウェブサイトが一般的な業界基準や推奨されるプラクティスに従っているかをチェックします。例えば、セキュリティ面での問題や、ユーザビリティを損なうような設計がないかを確認できます。
ウェブサイトを多角的に分析できるツール
このように、Lighthouseはウェブサイトの様々な側面を分析し、具体的な改善策を提案する強力なツールです。ウェブサイト運営者であれば、一度は使ってみる価値があるでしょう。特に技術的な知識がなくても、直感的に操作できる点も魅力的です。ウェブサイトの品質向上のために、ぜひLighthouseを活用してみてください。
Lighthouseを使い方

ウェブサイトの品質を向上させるためには、Lighthouseというツールの活用が非常に有効です。ここでは、Lighthouseの使い方と手順を、初心者の方でも理解しやすいように丁寧に解説します。
Lighthouseの準備
まずは、Lighthouseを使うための準備から始めましょう。Lighthouseは、Google Chromeの拡張機能として利用する方法と、Google Chromeのディベロッパーツールから利用する方法があります。今回は、ディベロッパーツールから利用する方法を解説します。
LighthouseはGoogle Chromeを通して利用することができます。そのため、Google Chromeブラウザをお持ちでない方は、インストールする必要があります。Google Chromeのディベロッパーツールから利用する方は、分析したいウェブページをGoogle Chromeで開き、右クリックから「検証」を選択して、Google Chromeのディベロッパーツールを開いてください。
ディベロッパーツールとは?
Google Chromeのディベロッパーツール(Developer Tools)は、Google Chromeブラウザに組み込まれている強力な開発者向けツールです。
ウェブページのHTMLやCSSをリアルタイムで編集・検査できる「要素」機能、JavaScriptのデバッグやログ確認に役立つ「コンソール」、ソースコードの閲覧とブレークポイント設定を可能にする「ソース」があります。
また、「ネットワーク」機能ではページのネットワーク活動を監視し、「パフォーマンス」ではページの読み込み速度やレンダリング時間を分析できます。ウェブページが使用するメモリを調べる「メモリ」機能、ウェブアプリケーションのリソースを管理する「アプリケーション」、ページのセキュリティ状態をチェックする「セキュリティ」といった機能も含まれています。
さらに、今回解説する「Lighthouse」機能も備わっています。これらのツールは、ウェブページの開発、最適化、問題解決に大いに役立ちます。ディベロッパーツールは、ブラウザの右クリックメニューやF12キーで簡単に利用することができます。
Lighthouseの実行
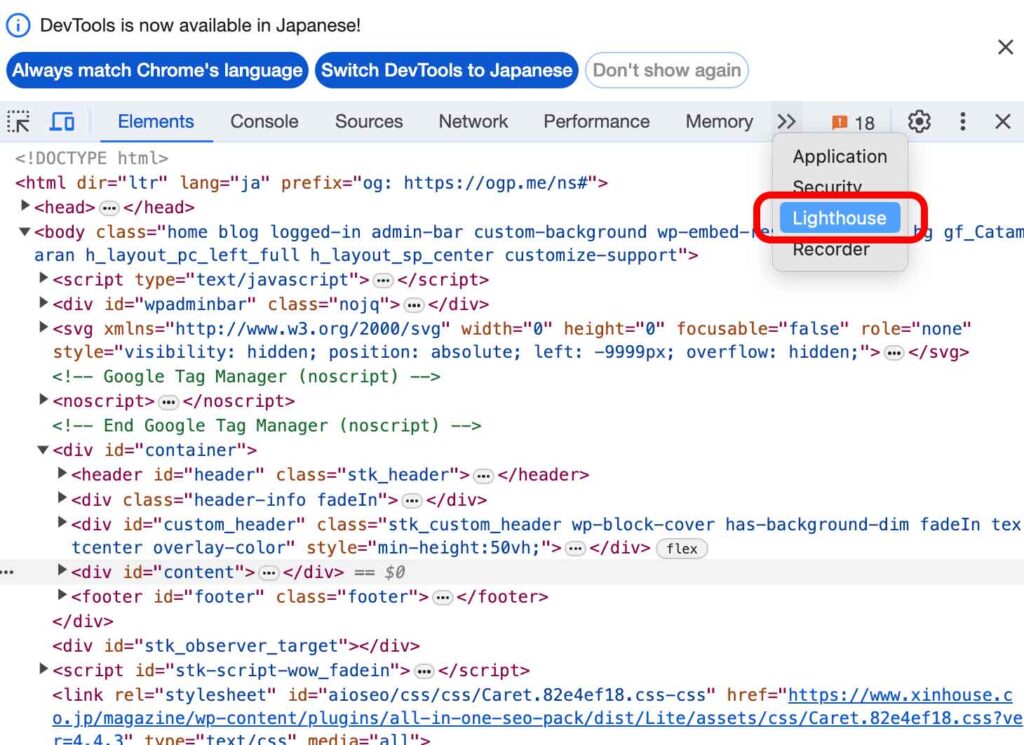
まず、分析したいウェブページをChromeブラウザで開きます。次に、ディベロッパーツールの右上にある矢印のアイコンをクリックし、Lighthouseを選択します。ディベロッパーツールを起動する際は、「ブラウザの右クリックメニューで検証を選択」や「F12キー」で簡単に利用することができます。
ディベロッパーツールの画面

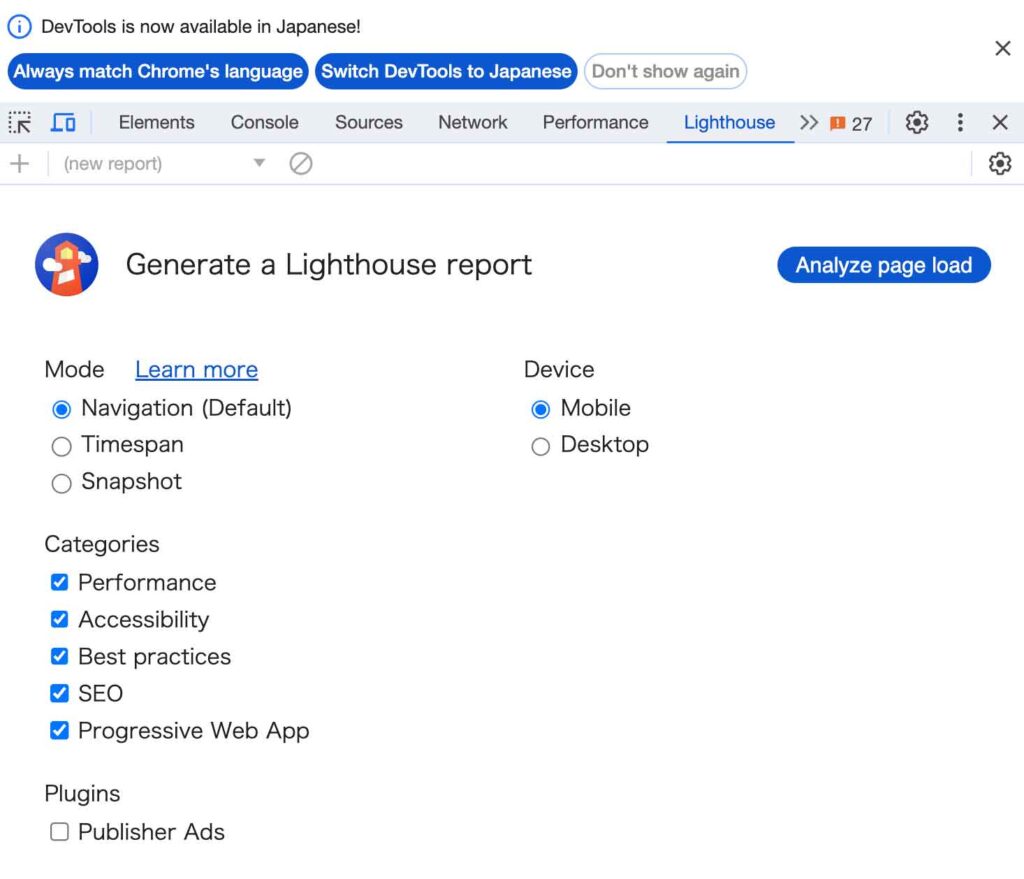
Lighthouseを選択すると、Mode、Device、Categoriesが表示されます。パフォーマンス、アクセシビリティ、ベストプラクティス、SEOなど、分析したい項目を選択しましょう。全ての項目をチェックしても構いません。設定が完了したら、「Analyze page load」ボタンをクリックして分析を開始します。

分析結果の確認
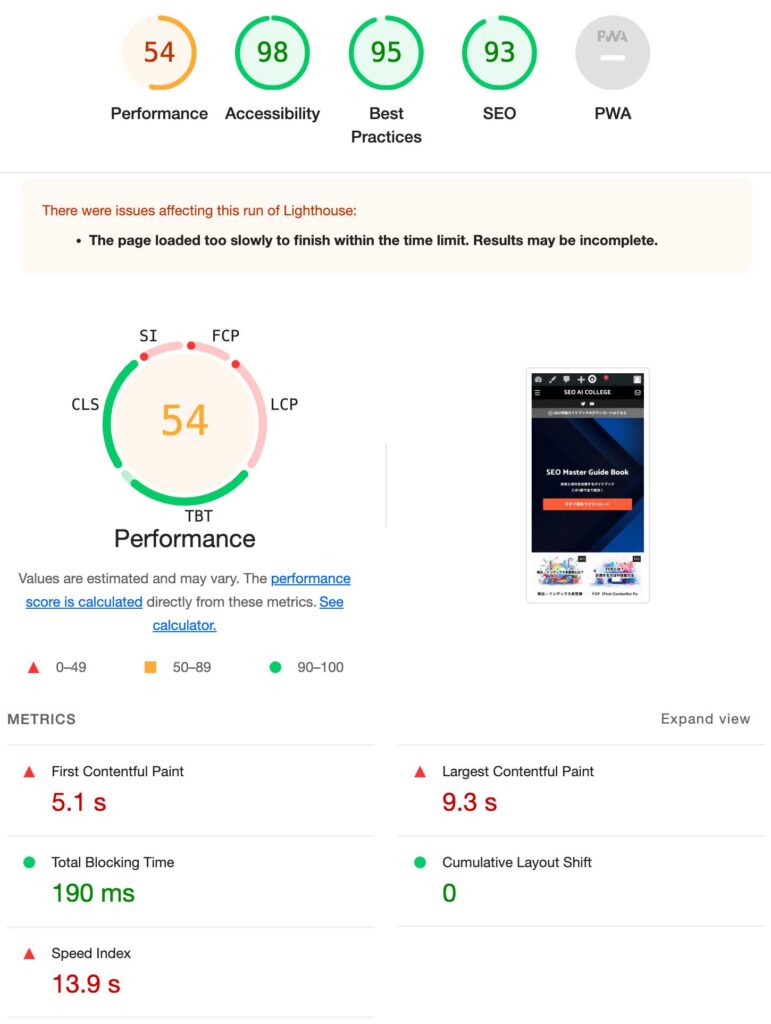
分析が完了すると、ウェブページの評価レポートが表示されます。このレポートには、スコアや改善のための具体的な提案が含まれています。スコアは0から100までの数値で表され、高いほど品質が良いことを意味します。また、問題点については、詳細な説明とともにリストアップされており、それらを一つ一つ確認していくことが重要です。

改善策の実施
レポートに基づいて、ウェブサイトの改善を行います。たとえば、画像の最適化が必要とされている場合は、画像のサイズを小さくするなどの対応が求められます。また、スクリプトの最適化が必要な場合は、不要なJavaScriptを削除するなどの対策を講じることができます。
継続的な使用
ウェブサイトは常に更新されるものです。そのため、一度の分析と改善で完了とするのではなく、定期的にLighthouseを使用して、ウェブサイトの状態をチェックし、必要に応じて改善を行うことが大切です。これにより、ウェブサイトの品質を継続的に高めることができます。
Lighthouseの各項目を解説

次に、Lighthouseで分析できる各項目を、わかりやすく解説していきます。
1. パフォーマンス
Lighthouseの最も重要な分析項目の一つが「パフォーマンス」です。この項目では、ウェブページの読み込み速度や実行速度が評価されます。具体的には、ページの読み込みにかかる時間、最初のコンテンツの表示までの時間、ページのインタラクティブになるまでの時間などが計測されます。これらの指標は、ユーザー体験に直結するため、ウェブサイトのパフォーマンス改善には欠かせません。
2. アクセシビリティ
アクセシビリティは、ウェブサイトが多様なユーザーにとって使いやすいかを評価する項目です。ここでは、色の使い方、コントラスト、文字の大きさ、ナビゲーションのしやすさなど、サイトがどの程度アクセスしやすいかがチェックされます。ウェブサイトがより多くの人に使われるためには、アクセシビリティの向上が重要です。
3. ベストプラクティス
ベストプラクティスでは、ウェブ開発における一般的な推奨事項が評価されます。これには、ウェブページの安全性、パフォーマンス、アクセシビリティに関する最適な実践方法が含まれます。例えば、HTTPSの使用、画像フォーマットの最適化、モバイルフレンドリーなデザインなどが評価対象となります。
4. SEO
SEO(検索エンジン最適化)の項目では、ウェブサイトが検索エンジンによってどの程度効果的に認識されているかを分析します。ここでは、メタタグの設定、構造化データの使用、適切なリンクの配置など、検索エンジンによるウェブページの評価を向上させる要素がチェックされます。
5. プログレッシブウェブアプリ(PWA)
プログレッシブウェブアプリ(PWA)は、ウェブサイトがアプリのような体験を提供しているかを評価する項目です。オフラインでの動作、レスポンシブデザイン、高速な読み込みなど、ウェブアプリが持つべき特徴が評価されます。PWAはモバイルユーザーにとっての利便性を高めるため、この分析は重要です。
LighthouseをSEOに活用する方法

LighthouseをSEOに活用するには、特にパフォーマンスレポートが活用できます。パフォーマンスレポートでは、具体的にページの読み込みが遅くなっている原因を特定してくれているため、改善することで、ユーザビリティの向上やSEOの評価にも直結します。
パフォーマンスの重要性
Lighthouseのパフォーマンスレポートは、ウェブページの読み込み速度や表示速度などを評価します。これらはユーザー体験に直結し、検索エンジンランキングにも影響を与えます。速いウェブサイトはユーザーに好まれ、検索エンジンにも高く評価される傾向にあります。したがって、パフォーマンスの最適化はSEOにとって不可欠です。
レポートの読み方
Lighthouseによるパフォーマンスレポートでは、数多くのメトリクスが提供されます。例えば、「First Contentful Paint (FCP)」は、ページの最初のコンテンツが表示されるまでの時間を示し、「Time to Interactive (TTI)」は、ページが完全に操作可能になるまでの時間を測定します。これらの指標を理解し、それぞれのスコアがどうウェブサイトのパフォーマンスに関連しているかを把握することが重要です。
改善策の実施
レポートに基づいて、具体的な改善策を実施します。たとえば、画像の最適化、JavaScriptとCSSの圧縮、キャッシュの活用などが挙げられます。これらの改善により、ページの読み込み時間を短縮し、ユーザー体験を向上させることができます。また、モバイルユーザーの増加を考慮して、モバイルデバイスでの表示速度にも注目することが大切です。
継続的なモニタリング
SEOは一度の作業で完結するものではありません。ウェブサイトの内容やデザイン、そして技術的な側面は常に変化しています。そのため、定期的にLighthouseを使ってパフォーマンスをチェックし、必要に応じて改善策を施すことが重要です。これにより、ウェブサイトは常に最適な状態を維持し、SEOの向上に寄与することができます。
Lighthouseを使ったみた感想

実際にLighthouseを使ってみた感想ですが、簡単にブラウザから利用することができるので、使い勝手が非常にいいと思います。特に、パフォーマンスレポートは、具体的に読み込み速度が遅くなっているURLまでわかるので速度改善をする際には十分に活用することができます。
また、利用してみて悪かった点としては、全て英語表記なので直感的にわかり難いことと、アクシビリティ、ベストプラクティス、SEOにおいては基本的なチェック項目なので、ある程度SEOを運用しているサイトにはあまり意味のない項目になってしまうかもしれません。
それでも、簡単にパフォーマンス改善の課題が分かりますし、SEOの運用歴が浅いサイトは、多角的に分析できるので非常に便利な分析ツールだと思います。ぜひ、皆さんも利用していてください。
LighthouseとPageSpeed Insightsの違い
Lighthouseと似ているツールとして、同じGoogleが提供しているPageSpeed Insightsがあります。PageSpeed Insightsは、ウェブサイトのパフォーマンスを分析してくれるツールです。
実は、PageSpeed Insightsは、Lighthouseの分析機能を利用しています。ですので、PageSpeed Insightsは、Lighthouseのパフォーマンスレポートのみを切りだしたツールとも言えます。
ただし、多少の違いがあります。PageSpeed Insightsは、日本語対応している点や、Googleが用意しているサーバーを介して分析するので、安定している点など多少の違いがあります。
機能においては同じなので、パフォーマンスを中心に分析したい方は、PageSpeed Insightsを利用し、ウェブサイトを多角的に分析したい場合は、Lighthouseを利用するなどの使い分けをすることができます。
まとめ
今回は、Lighthouseとは何かについて、使い方や項目の説明をさせて頂きました。Lighthouseは、多機能なツールですので、ぜひSEOの運用で活用してみてください。
この記事は「 西山隼人 」が執筆しました。SEO歴16年以上の豊富な経験を活かし、SEOの最新情報やノウハウをシェアしています。
もっと詳しい情報や日々のアップデートを知りたい方は、ぜひ私のX(ツイッター)アカウント【@NishiyamaHayato】をフォローしてみてください。リアルタイムで役立つSEO情報をお届けしています!

執筆者:西山 隼人
サイバーエージェントで約100社以上のSEOをコンサルティング。価格.com、食べログでインハウスSEOを担当。ウエディングパークで、SEO・UIUXのマネージャーとして集客全般の責任者を担当。大規模サイトのグロースが得意分野。
西山は、SEOに関する16年以上の経験を持っています。SEOのコンサルタントを探している!コンペに呼んでみたい方はこちらからお問い合わせください。



















こんにちは、SEO歴16年の西山です。今回は「Lighthouse」について分かりやすく解説します。