構造化データとは?
構造化データとは、HTMLの情報を検索エンジンにわかりやすく伝えるための「整理されたデータ」のことです。
例えば、レストランの情報で考えてみましょう。トマトという店名のお店があったとします。ウェブページにトマトと記載されているだけでは、検索エンジンは、これが野菜のトマトなのか?店舗名なのか?もしくは商品名なのか?を、正確に理解できません。
構造化データを利用することで、ウェブページに記載している単語が何かを正確に検索エンジンに伝えることができます。
さらに、住所、電話番号、営業時間などの情報をきちんと整理し、特定のフォーマットで記載することで、それらの情報を簡単に理解できるようになります。構造化データは、このような情報を検索エンジンが理解しやすくするために使われます。
構造化データのメリット

インターネット上での情報は日々増加しており、その中で自分のウェブサイトを目立たせることは簡単なことではありません。ここで大きな役割を果たすのが「構造化データ」です。
構造化データには多くのメリットがありますが、特に重要なのが以下の2点です。
1. 検索エンジンがサイトコンテンツを認識しやすくなる
構造化データを使用する最大のメリットは、検索エンジンがウェブサイトのコンテンツをより正確に理解しやすくなることです。
構造化データは、ウェブページの情報を特定の形式でマークアップすることで、検索エンジンに対してその内容を明確に伝えます。例えば、商品の価格やレビュー、イベントの日時などの情報がある場合、これらを構造化データでマークアップすることで、検索エンジンはそれぞれの情報の意味を正しく理解できるようになります。
このように構造化データを用いることで、検索エンジンはウェブページの内容をより深く理解し、適切な検索結果を提供できるようになります。その結果、ウェブサイトの可視性が高まり、より多くの訪問者を引きつけることができます。
2. 検索結果にリッチスニペットが表示されることがある
もう一つの大きなメリットは、構造化データを使用することで検索結果にリッチスニペットが表示される可能性があることです。
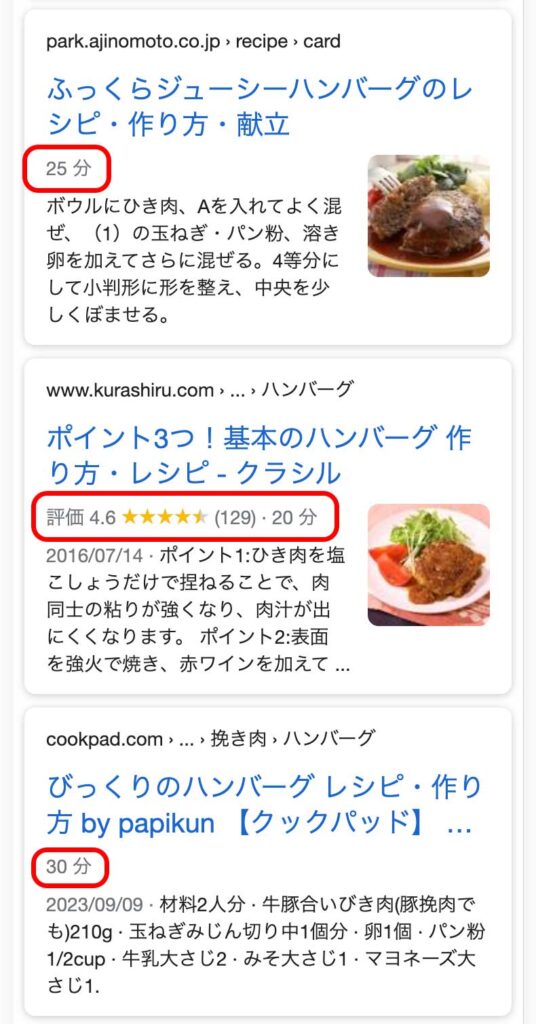
リッチスニペットとは、検索結果に表示される、通常のテキストスニペットよりも豊かな情報を含むスニペットです。例えば、レシピのウェブページであれば、調理時間や評価の星、などが検索結果に直接表示されます。

これにより、ウェブサイトは検索結果ページで目立つようになり、ユーザーがそのリンクをクリックする可能性が高まります。また、リッチスニペットはユーザーにとっても有益で、必要な情報を素早く見つける手助けになります。
構造化データの活用は、SEOにおいて非常に重要です。検索エンジンがコンテンツを正確に理解しやすくなること、そしてリッチスニペットが表示されることは、ウェブサイトの訪問者数を増やし、より良いユーザー体験を提供するための鍵となります。構造化データを適切に実装することで、ウェブサイトの競争力を高めることができます。
リッチスニペットの種類

構造化データのメリットで、リッチスニペットが表示されることを解説させて頂きました。リッチスニペットは、様々なタイプがあり、それぞれの種類には独自の特徴があります。ここでは、主なリッチスニペットの種類についてご紹介します。
1. 商品レビュー
商品のページに適用されるリッチスニペットです。商品に対する星評価やユーザーのレビュー数が表示されます。これにより、検索結果から直接、商品の人気や評価を把握することができます。
2. レシピ
料理のレシピページに使われるリッチスニペットです。調理時間、カロリー、レシピの評価などが表示されるため、ユーザーは検索結果だけで、そのレシピが自分のニーズに合っているかを判断できます。
3. イベント
イベントに関するページに表示されるリッチスニペットです。イベントの日付や場所、時間などが簡潔に表示され、ユーザーがイベントの詳細をすぐに把握できるようになります。
4. 人物
有名人や公的な人物の情報を提供するウェブページに表示されます。人物の生年月日、職業、簡単な経歴などの情報が含まれることが多いです。
5. 企業や組織
企業や組織の公式サイトに適用されるリッチスニペットです。会社のロゴや連絡先、所在地などが表示され、ブランドの認知度を高める効果があります。
6. 動画
動画コンテンツのあるページに適用されます。動画のサムネイルが表示されるため、視覚的に魅力的で、ユーザーがクリックしやすくなります。
その他のリッチスニペットの種類については、Googleの公式サイトで確認することができます。
構造化データの実装方法

構造化データにはいくつかのフォーマットがありますが、最も一般的なのはJSON-LD(JavaScript Object Notation for Linked Data)です。このフォーマットはGoogleに推奨されており、ウェブページのHTMLに簡単に組み込むことができます。
実装のステップ
- データの選定
- まずは、ウェブサイト上で構造化データを適用するコンテンツを決定します。商品情報、イベント、レビュー、FAQなどが一般的です。
- スキーマの選択
- 構造化データには、スキーマ(Schema.org)という共通の語彙が使用されます。対象となるコンテンツに適したスキーマタイプを選びます。
- JSON-LDの記述
- 選んだスキーマに基づいて、JSON-LD形式でデータを記述します。これは、ウェブページの<head>セクション内にスクリプトとして追加されます。
- テストと検証
- 記述した構造化データが正しく機能するかを確認するために、Googleの「リッチリザルトテスト」ツールなどを使用してテストします。
- ウェブページへの組み込み
- テストをパスしたら、構造化データをウェブページに組み込みます。これにはウェブサイトのHTMLを編集する必要があります。
- 監視と更新
- 構造化データをウェブサイトに組み込んだ後も、定期的に監視し、必要に応じて更新します。
JSON-LDの書き方
JSON-LD(JavaScript Object Notation for Linked Data)は、ウェブページの情報を構造化するためのフォーマットです。JSON形式を採用しており、データがキーと値のペアで構成されています。これにより、検索エンジンはウェブページの内容をより簡単に把握できます。
基本的な書き方
- 開始と終了
- JSON-LDは<script type=”application/ld+json”>と</script>タグで囲みます。
- コンテキストの設定
- @contextプロパティを用いて、データのコンテキスト(通常は”http://schema.org”)を設定します。
- タイプの指定
- @typeプロパティで、データのタイプを指定します。例えば、商品なら”Product”、イベントなら”Event”などです。
- 詳細情報の記述
- 情報をキーと値のペアで記述します。例えば、商品名、価格、説明などです。
実装の例
以下は、商品ページの構造化データの例です。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"name": "スマートフォン XYZ",
"image": "http://example.com/xyz.jpg",
"description": "高性能で使いやすいスマートフォン XYZ",
"brand": {
"@type": "Brand",
"name": "XYZ社"
},
"offers": {
"@type": "Offer",
"priceCurrency": "JPY",
"price": "50000",
"availability": "http://schema.org/InStock"
}
}
</script>この例では、商品の名前、画像、説明、ブランド、価格などの情報をJSON-LD形式で記述しています。
成功した構造化データの導入例

構造化データはウェブサイトのSEOにおいて非常に重要な役割を果たします。正しく導入された構造化データは、検索エンジンにウェブサイトの内容を正確に伝え、結果として検索結果の上位表示やユーザー体験の向上につながります。ここでは、実際に成功を収めた構造化データの導入例をご紹介します。
例1:Eコマースサイトの商品情報
あるEコマースサイトでは、商品のページに構造化データを導入しました。具体的には、商品名、価格、在庫状況、レビューなどの情報をJSON-LD形式でマークアップしました。この結果、Googleの検索結果において、商品ページがリッチスニペットとして表示されるようになり、クリック率が大幅に向上しました。また、ユーザーは検索結果から直接商品情報を得ることができるようになり、購買意欲の向上にも繋がりました。
例2:レシピブログのレシピ情報
ある料理愛好家が運営するレシピブログでは、各レシピページに構造化データを導入しました。レシピの名前、所要時間、材料、調理手順、栄養情報などを構造化データでマークアップすることで、Google検索でのレシピのリッチスニペット表示を実現しました。これにより、検索結果での目立ち度が増し、訪問者数が増加しました。
例3:地域情報サイトのイベント情報
地域のイベント情報を提供するウェブサイトでは、イベントの日時、場所、説明などの情報に構造化データを用いました。この導入により、検索結果でイベントの詳細が直接表示され、地域のイベントへの注目度が高まりました。また、ユーザーが必要な情報をすばやく見つけることができるようになり、ウェブサイトの利用者満足度も向上しました。
成功の要因
これらの例から、構造化データの導入が成功する要因をいくつか挙げることができます。
- 正確なデータの提供
- 構造化データは、正確であり、常に最新の情報を反映する必要があります。これにより、検索エンジンやユーザーからの信頼を獲得できます。
- 適切なマークアップの使用
- 対象となるコンテンツに適した構造化データのマークアップを使用することが重要です。これにより、検索エンジンが内容を適切に理解し、適切な検索結果を表示できるようになります。
- ユーザー体験の向上に焦点を当てる
- 構造化データの導入は、単に検索エンジンのためだけではなく、最終的にはユーザー体験の向上を目的とするべきです。ユーザーにとって価値のある情報を提供することが、長期的な成功への鍵となります。
よくある質問
まとめ
今回は、構造化データについてわかりやすく解説させて頂きました。構造化データは、SEOにとって非常に重要な施策なので、ビジネスに該当する構造化マークアップがあれば実装することをおすすめします。
この記事は「 西山隼人 」が執筆しました。SEO歴16年以上の豊富な経験を活かし、SEOの最新情報やノウハウをシェアしています。
もっと詳しい情報や日々のアップデートを知りたい方は、ぜひ私のX(ツイッター)アカウント【@NishiyamaHayato】をフォローしてみてください。リアルタイムで役立つSEO情報をお届けしています!

執筆者:西山 隼人
サイバーエージェントで約100社以上のSEOをコンサルティング。価格.com、食べログでインハウスSEOを担当。ウエディングパークで、SEO・UIUXのマネージャーとして集客全般の責任者を担当。大規模サイトのグロースが得意分野。
西山は、SEOに関する16年以上の経験を持っています。SEOのコンサルタントを探している!コンペに呼んでみたい方はこちらからお問い合わせください。




















こんにちは、SEO歴16年の西山です。今回は「構造化データ」について分かりやすく解説します。